Zo werkt onze ontwerptool
Sinds kort kun je bij studiobydiede je kaartje, poster, geboortebord etc. zelf ontwerpen! Daarom geven we je graag een uitleg over hoe onze ontwerptool (ook wel editor genoemd) werkt om zo zelf het mooiste geboortekaartje te ontwerpen!
Stap voor stap nemen we je mee. We raden ten zeerste aan om kaartjes te ontwerpen op een tablet, laptop of computer. Op je telefoon is het net iets te klein om getailleerd te kunnen werken.
Kom je er niet uit? Mail naar info@studiobydiede.com of neem contact op via de Whats-App button!


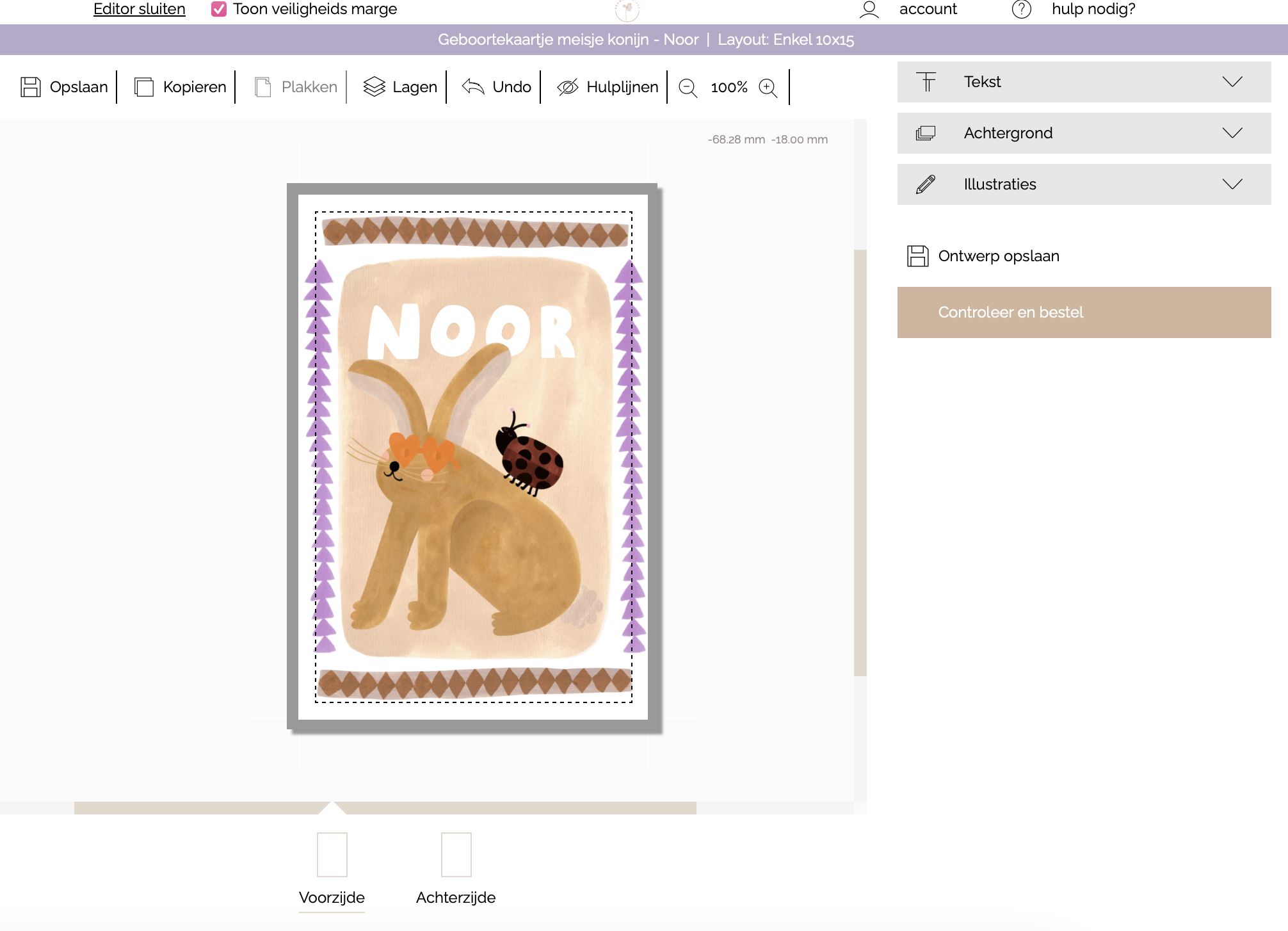
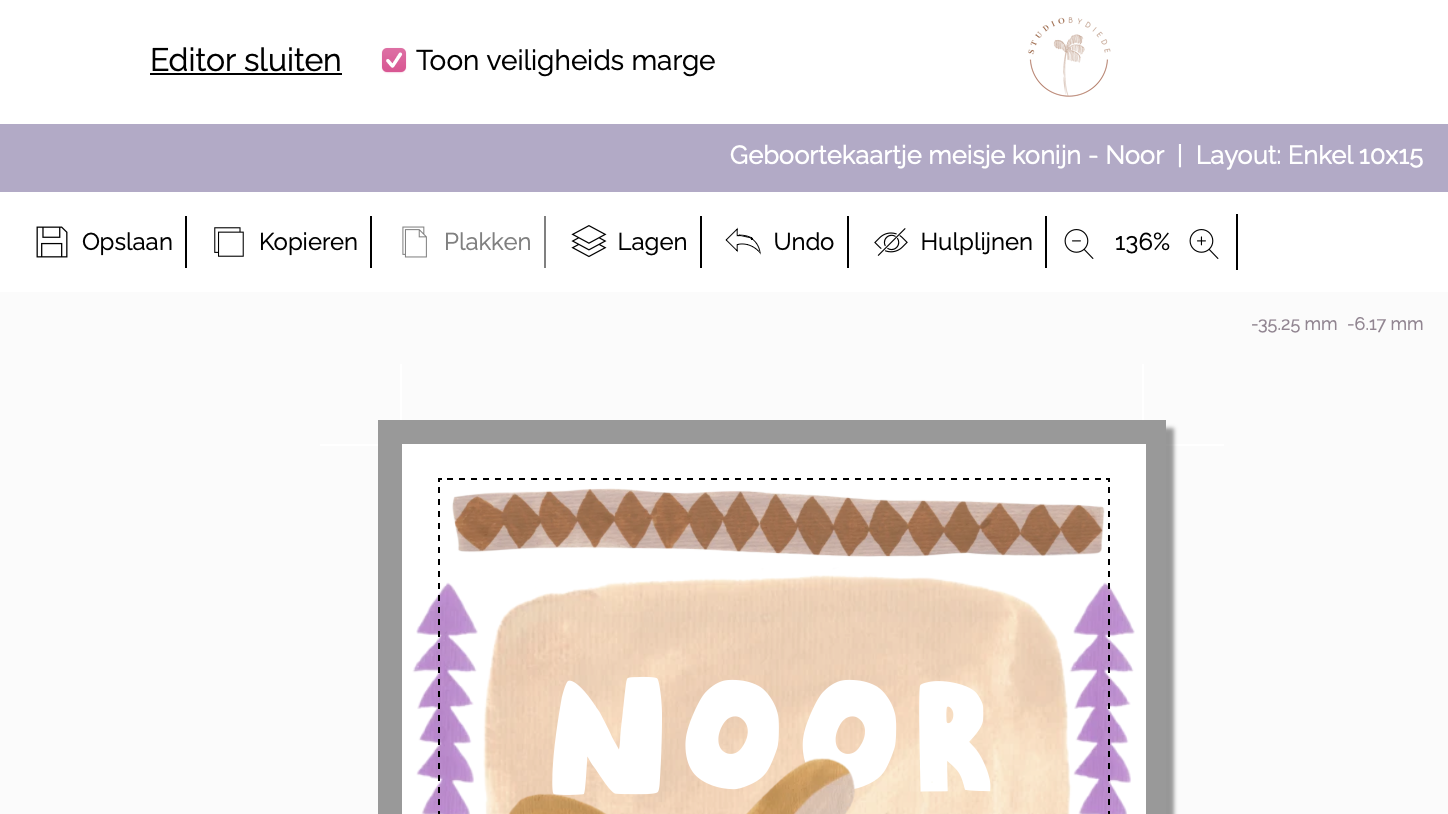
1. In het kaartje zie je een stippellijn: dit is de veiligheidsmarge. Deze wordt niet gedrukt. Houd teksten binnen deze lijnen. Je kan de stippellijn uitzetten met het vinkje linksbovenin: Toon veiligheidsmarge.
2. De grijze rand om het kaartje is de ‘afloop’. Dit is het gedeelte wat wordt afgesneden van je kaartje. Wil je een kleur of illustratie laten doorlopen, zorg er dan voor dat deze tot aan de rand van de grijze balk loopt, anders kan er een wit randje ontstaan.
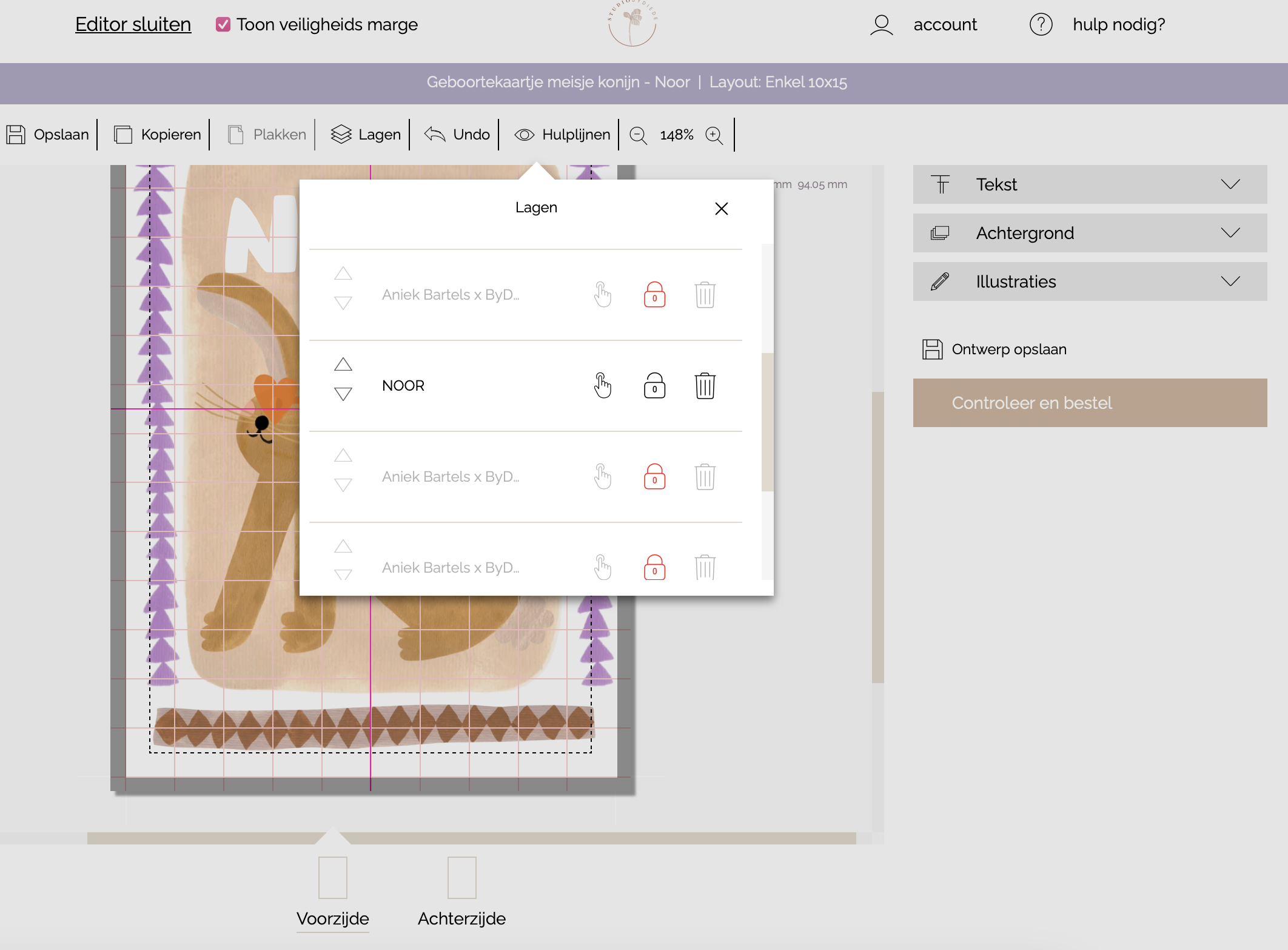
4. Bij lagen staan alle afbeeldingen, teksten en achtergronden in een aparte laag. Sommige lagen hebben wij al op slot gezet zoals bij het kaartje van Noor. Dit doen wij zodat je makkelijker de naam kan aanpassen en de illustraties niet verschuiven.
5. Iedere laag kun je op slot zetten bij het slotje. Bij de pijltjes kun je een laag naar voren of naar achteren halen. Zo staat bij het kaartje van Noor het konijntje voor de naam.
6. Het logo staat altijd op slot, deze mag ook niet verwijderd worden. Als het logo toch wordt verwijderd zullen wij deze alsnog toevoegen.
7. Bij undo kun je een wijziging ongedaan maken.
8. Bij hulplijnen kun je er voor kiezen om het raster aan of uit te zetten.
9. Bij het vergrootglas kun je het kaartje in en uitzoomen.
10. Onderaan de pagina zie je Voorzijde en Achterzijde staan, dit betreft een enkel kaartje. Als je op de achterzijde klikt kom de achterzijde naar voren.


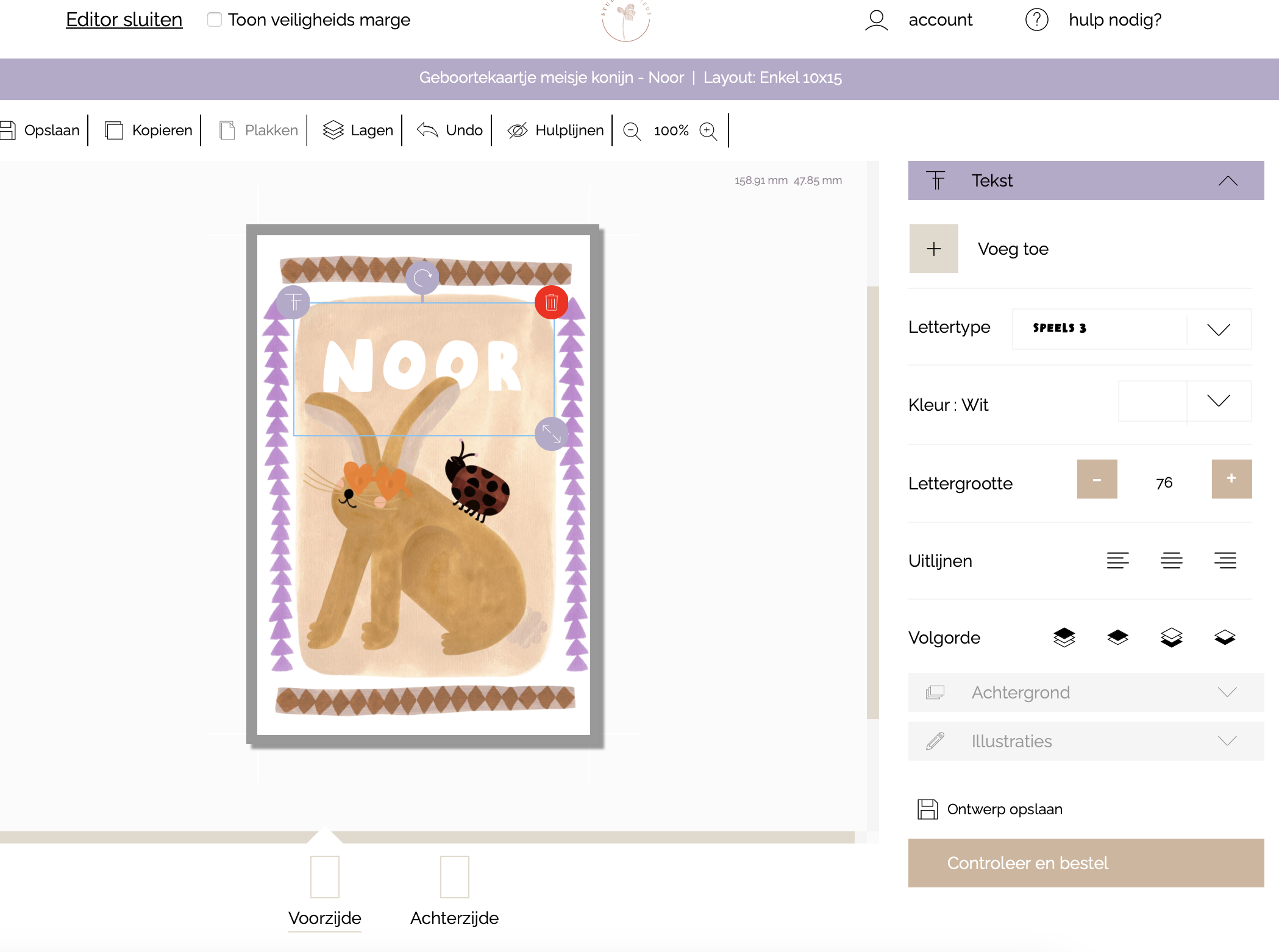
11. Zodra je klikt op de naar Noor om deze aan te passen, klapt het blokje tekst rechts open.
12. Hier kun je het lettertype aanpassen, de grootte, nieuwe tekst toevoegen, kleur wijzigen en de tekst uitlijnen.
13. Ook hier kun je de volgorde bepalen. Wil je de tekst helemaal bovenaan, dus boven het konijntje en niet erachter? Kies dan voor het eerste plaatje bij volgorde.
13. Bij het rode prullenbakje verwijder je de laag.
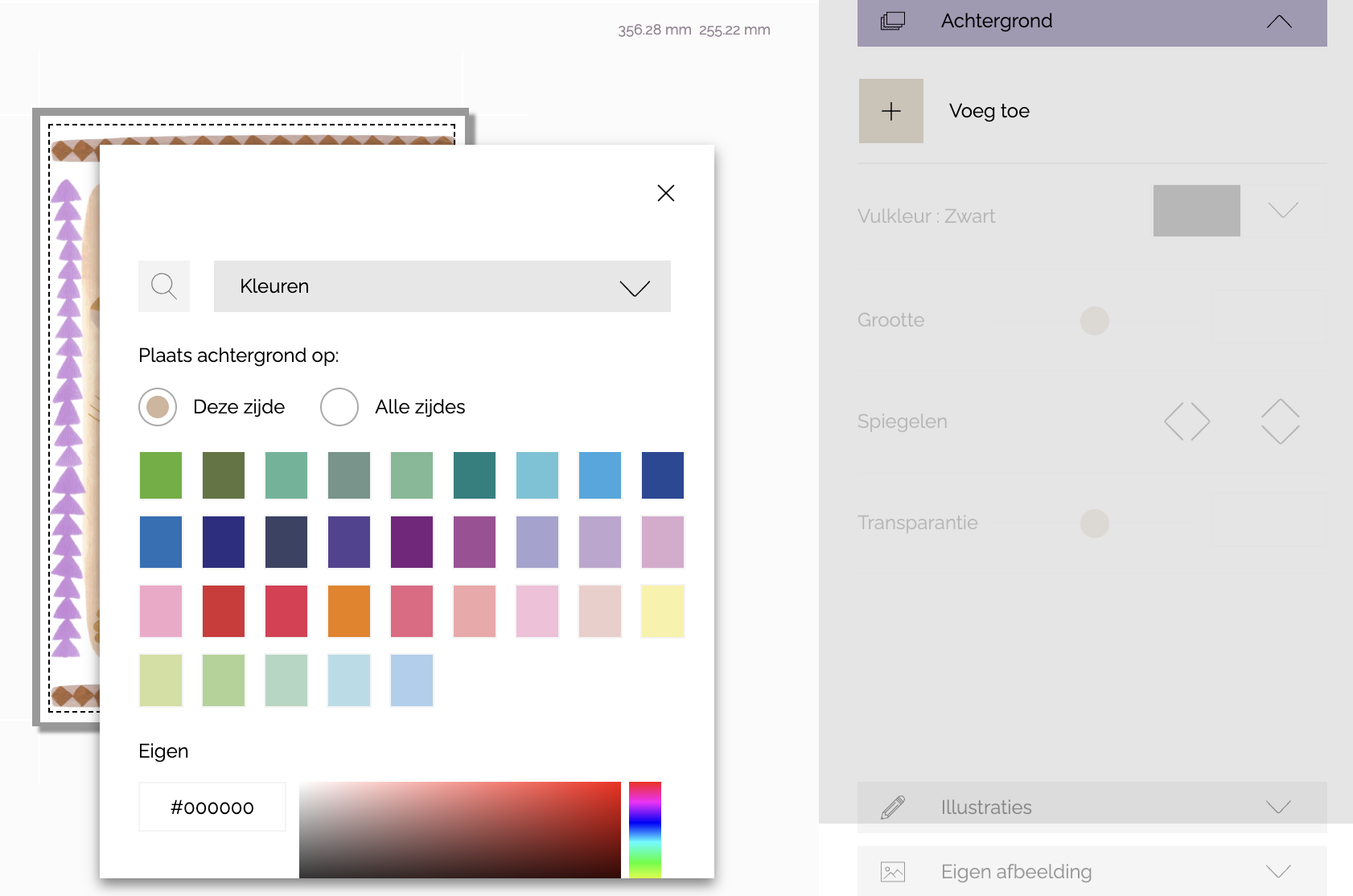
14. Bij achtergrond kun je de gehele achtergrond een kleur of achtergrond geven. Kies uit één van onze designkleuren of vul onderaan een eigen #code in of verschuif het zwarte bolletje en het streepje rechts om zo tot de perfecte kleur te komen.
15. Kies voor alleen de voorkant: deze zijde of ook voor de achterkant: beide zijdes.
16. Liever een afbeelding? Kies dan uit een afbeelding uit onze beeldbank. Let op: dat is bij dit kaartje niet mogelijk. We zijn ervan overtuigd dat niet bij alles kaartjes een achtergrond mooi staat, zo beschermen we het ontwerp.


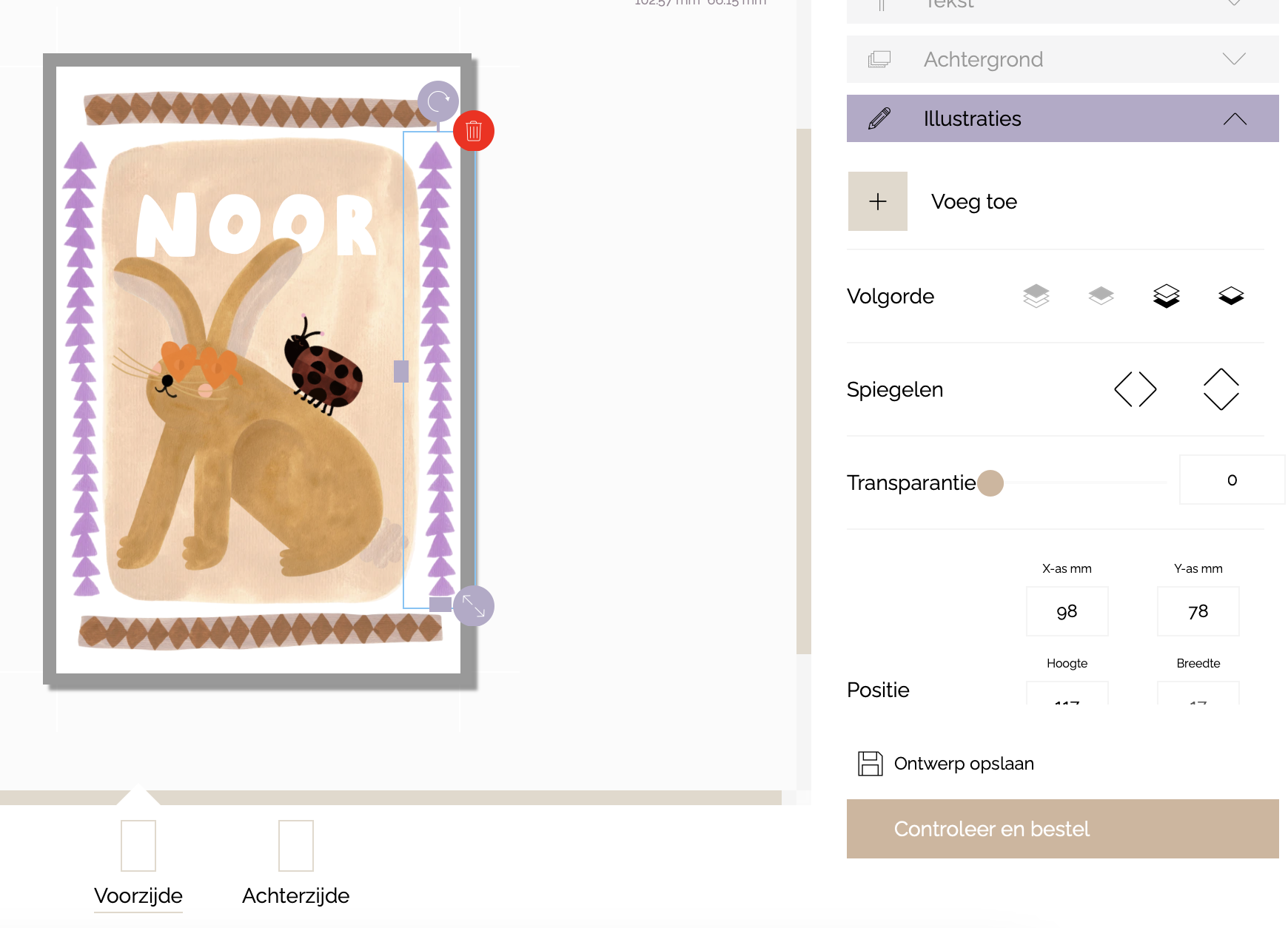
17. Bij illustraties kun je een afbeelding spiegelen, positie veranderen, transparantie aanpassen of de volgorde wijzigen.
18. Ook kun je hier een illustratie toevoegen uit onze beeldbank.
19. Zodra je op een afbeelding klikt komt er een rand rondom de illustratie zichtbaar, hier kun je de afbeelding verwijderen (rode prullenbakje, verkleinen (bij de pijljtes rechts onderin) of roteren (bij pijltje bovenaan).
20. Bij het blokje onderaan of links op de rand, kun je een afbeelding ook wijzigen in formaat. Let op: de afbeelding blijf hierbij niet meer in verhouding! Gebruik deze tool alleen bij illustaties waarbij dat ook kan, zoals bijvoorbeeld een rechthoek in één kleur.